[ch5]
<박스모델 문제 1>


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: green;
margin-left: 100px;
}
img{
width: 400px;
height: 200px;
position: absolute;
top: 0%;
}
.container{
width: 200px;
height: 120px;
margin-left: 100px;
background-color: yellow;
border-style: dotted;
border-color: red;
border-width: 6px;
position: absolute;
top: 0%;
left: 190px;
}
</style>
</head>
<body>
<div>
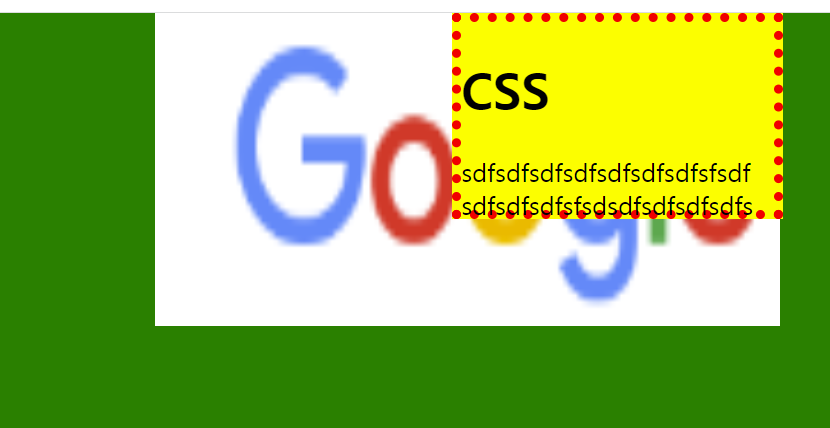
<img src="./google.png" alt="">
<div class="container">
<h1>CSS</h1>
sdfsdfsdfsdfsdfsdfsdfsfsdf<br>
sdfsdfsdfsfsdsdfsdfsdfsdfs
</div>
</div>
</body>
</html>
|
cs |
<보충>
아래와 같이 background-image: url을 통하면 더 수월하게 되는 것이다.
|
1
2
3
4
5
6
7
8
|
body{
background-color: green;
margin-left: 200px;
background-image: url(./google.png);
background-repeat: no-repeat;
background-size: 550px;
background-position: left top;
}
|
cs |
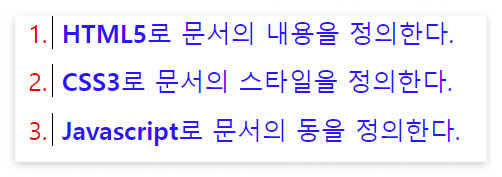
<문제2>
조건: 이미지를 사용하지 말고 아래와 같이 만들어보시오.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin: 10px;
}
.s1{
color: red;
padding-right: 3px;
border-right: 1px solid black;
/* border-left-color, border-right-color, border-top-color, border-bottom-color
테두리 색을 방향에 따라 다르게 설정할 수 있습니다. */
}
.s2{
color: blue;
}
</style>
</head>
<body>
<!-- 아래로 생성하는게 아닌, 옆으로 생성하려면 같은 부모요소로 묶어줘야됨 -->
<div>
<span class="s1">1.</span>
<span class="s2"><strong>HTML5</strong>로 문서의 내용을 정의한다.</span>
</div>
<div>
<span class="s1">2.</span>
<span class="s2"><strong>CSS3</strong>로 문서의 스타일을 정의한다.</span>
</div>
<div>
<span class="s1">3.</span>
<span class="s2"><strong>Javascript</strong>로 문서의 동을 정의한다.</span>
</div>
</body>
</html>
|
cs |
문제3

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
tr,td{
border: 3px solid black;
font-weight: 900;
font-size:x-large;
}
table{
width: 100px;
height: 100px;
background-color: yellow;
}
.first{
background-color: red;
}
</style>
</head>
<body>
<table border="1" style="border:3px solid black;">
<tr class="first">
<td>1</td>
<td rowspan="2">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
</tr>
</table>
</body>
</html>
|
cs |
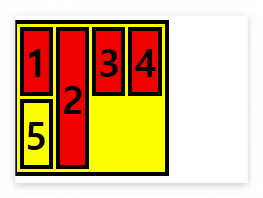
문제4
[ch6]
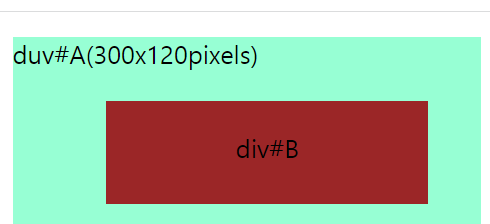
<레이아웃, 애니메이션 문제 1>


<1차시도>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#A{
background-color: aquamarine;
width: 300px;
height: 120px;
position: absolute;
}
#B{
background-color: brown;
width: 200px;
height: 60px;
margin: 20px 60px;
position: relative;
}
</style>
</head>
<body>
<div id="A">
<p>duv#A(300x120pixels)</p>
<div id="B">
<p>div#B</p>
</div>
</div>
</body>
</html>
|
cs |
2차시도

position: absolute 제거하고 margin과 padding을 통해 블락요소 제어.
tex-align을 통해 inline 요소제어.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#A{
background-color: aquamarine;
width: 300px;
height: 120px;
/*변경사항*/
}
#B{
background-color: brown;
width: 200px;
height: 60px;
margin: 20px 60px;
position: relative;
text-align: center;
padding: 3px;/*변경사항*/
}
</style>
</head>
<body>
<div id="A">
<p>duv#A(300x120pixels)</p>
<div id="B">
<p>div#B</p>
</div>
</div>
</body>
</html>
|
cs |
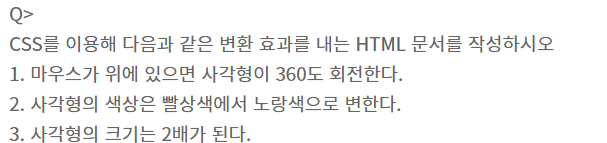
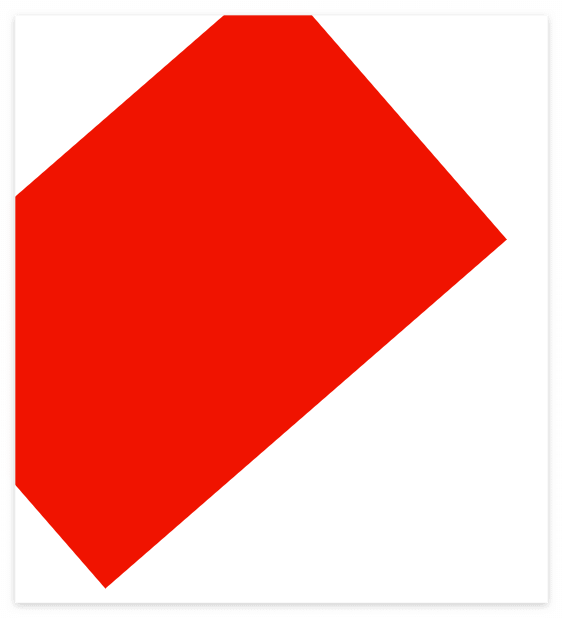
<문제2>





|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 300px;
background-color: red;
background-position: center;
/*모든 것을 1초동안 실행하게끔한다. */
transition: all ease 1s;
}
div:hover{
width: 400px;
height: 600px;
background-color: yellow;
/* 회전명령과 각도숫자deg로 변형 */
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
|
cs |
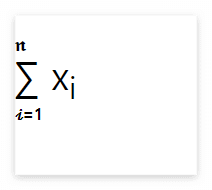
문제3


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-weight: 700;
}
.row1{
position: relative;
font-size: small;
top: 7px;
}
.row2{
position: relative;
font-size: x-large;
font-weight: 500;
top: 1px;
}
.row3{
position: relative;
font-size: x-small;
bottom: 8px;
}
</style>
</head>
<body>
<span class="row1">𝔫</span>
<div class="row2">
<span>∑</span>
<span>x<sub>i</sub>
</div>
<span class="row3">𝒾=1</span>
</body>
</html>
|
cs |
문제4
'📚HTML, CSS > 실습 및 프로젝트' 카테고리의 다른 글
| html / css 프로젝트 1-(1) (0) | 2023.01.30 |
|---|---|
| [html, css] 기초 or 기본 문제들 모음(3)(+유효성 검사) (0) | 2023.01.30 |
| [html, css] 기초 or 기본 문제들 모음 (0) | 2023.01.26 |
| CSS 기초문제들 (0) | 2023.01.24 |
| form 관련문제 (0) | 2023.01.17 |