ch2
<튜토리얼>

|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Page</title>
</head>
<body>
<h1>P c h</h1>
</body>
</html>
|
cs |
<문제1>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
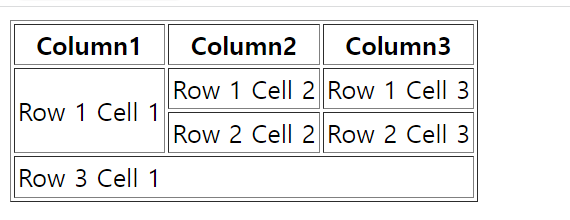
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
<style>
td,th{
padding: 2px 2px;
}
</style>
</head>
<body>
<table border = 1">
<tr>
<th>Column1</th>
<th>Column2</th>
<th>Column3</th>
</tr>
<tr>
<td rowspan="2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan="3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
|
cs |
<문제2>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<h1>에그 스크램블(Scrambled Eggs)</h1>
<img src="./flower.webp" alt="eggs">
<p>다음은 에그 스크램블을 만드는 요리법</p>
<h2>재료</h2>
<ul>
<li>2 eggs</li>
<li>1tbs butter</li>
<li>2tbs cream</li>
</ul>
<h2>방법</h2>
<ol>
<li>버터를 중간 정도로 달구어진 후라이팬에 두룬다.</li>
<li>그릇에 달걀과 크림을 섞는다.</li>
<li>버터가 녹으면 크림과 달걀을 붓는다.</li>
<li>달걀을 반으로 접는다.</li>
<li>달걀이 아직도 촉촉할 때 불을 끈다.</li>
</ol>
</body>
</html>
|
cs |
<문제 3>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
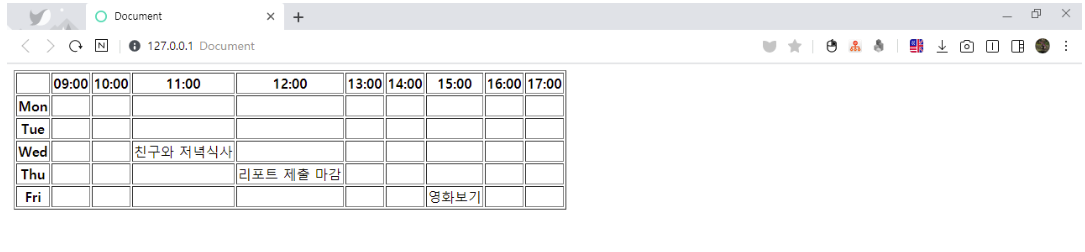
<table border="1">
<tr>
<th></th>
<th>09:00</th>
<th>10:00</th>
<th>11:00</th>
<th>12:00</th>
<th>13:00</th>
<th>14:00</th>
<th>15:00</th>
<th>16:00</th>
<th>17:00</th>
</tr>
<tr>
<th>Mon</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>Tue</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>Wed</th>
<td></td>
<td></td>
<td>친구와 저녁식사</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>Thu</th>
<td></td>
<td></td>
<td></td>
<td>리포트 제출 마감</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>Fri</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>영화보기</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
|
cs |
<문제4>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
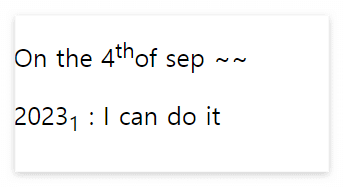
<p>On the 4<sup>th</sup>of sep ~~</p>
<p>2023<sub>1</sub> : I can do it</p>
</body>
</html>
|
cs |
<문제5>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
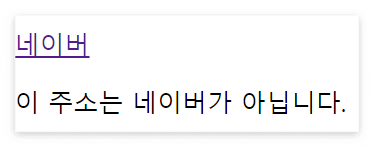
<a href="https://www.naver.com/">네이버</a>
<p>이 주소는 네이버가 아닙니다.</p>
</body>
</html>
|
cs |
[ch3]
<문제1>

|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video src="./sample.mp4" controls height="100px" width="200px"></video>
</body>
</html>
|
cs |
문제2
ifram 태그를 쓰라고 했지만 들어가보니 오류가 있어, 사용을 꺼리는 태그라서 안씀.

이 문제는 코드설명 생략.
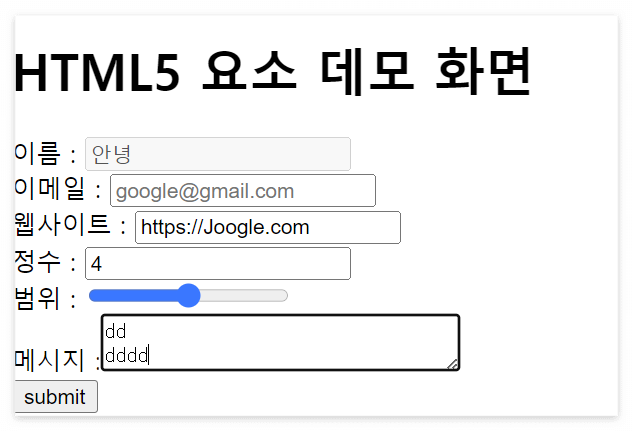
문제3

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>HTML5 요소 데모 화면</h1>
<label for="name">이름 : <input type="text" value="안녕" disabled></label><br>
<label for="email">이메일 : <input type="text" placeholder="google@gmail.com"></label><br>
<label for="website">웹사이트 : <input type="text" value="https://Joogle.com"></label><br>
<label for="integer">정수 : <input type="number"></label><br>
<label>범위 : <input type="range"></label><br>
<label for="message">메시지 :</label><textarea name="textarea" id="area" cols="30" rows="2"></textarea><br>
<input type="submit" value="submit">
</body>
</html>
|
cs |
문제4
[ch4]
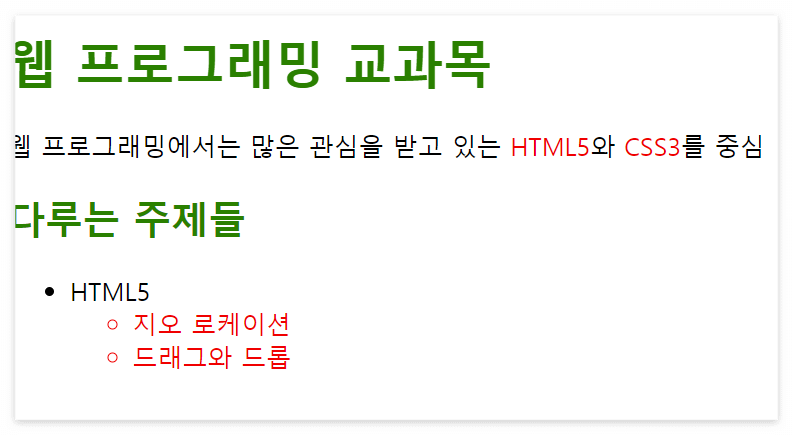
< CSS 문제 1>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1,h2{
color: green;
}
span{
color: red;
}
.ul2 > li{
color: red;
}
</style>
</head>
<body>
<h1>웹 프로그래밍 교과목</h1>
<p>웹 프로그래밍에서는 많은 관심을 받고 있는 <span>HTML5</span>와 <span>CSS3</span>를 중심</p>
<h2>다루는 주제들</h2>
<ul>
<li>HTML5</li>
<ul class="ul2">
<li> 지오 로케이션</li>
<li> 드래그와 드롭</li>
</ul>
</ul>
</body>
</html>
|
cs |
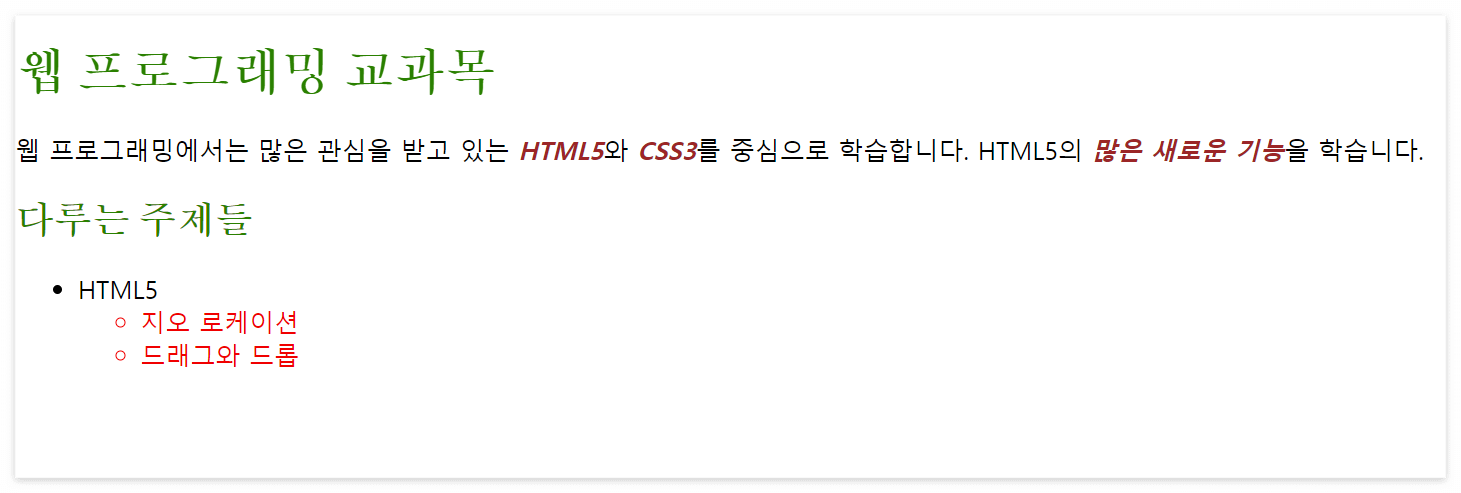
<문제2>
조건: 외부스타일시트를 이용할것.

html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/css/style.css">
<title>Document</title>
</head>
<body>
<h1>웹 프로그래밍 교과목</h1>
<p>웹 프로그래밍에서는 많은 관심을 받고 있는 <span>HTML5</span>와 <span>CSS3</span>를 중심으로 학습합니다. HTML5의 <span>많은 새로운 기능</span>을 학습니다.</p>
<h2>다루는 주제들</h2>
<ul>
<li>HTML5</li>
<ul>
<li>지오 로케이션</li>
<li>드래그와 드롭</li>
</ul>
</ul>
</body>
</html>
|
cs |
외부 스타일시트
|
1
2
3
4
5
6
7
8
9
10
11
12
|
h1,h2{
font-family:Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
color: green;
}
span{
font-style: italic;
color: brown;
font-weight: 700;
}
ul > ul{
color: red;
}
|
cs |
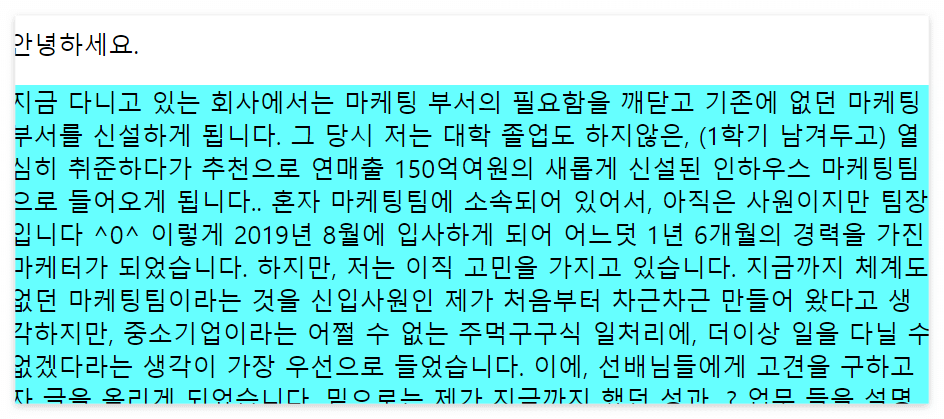
<문제 3>
인라인 스타일 시트를 이용하여 <p>요소의 배경색을 변경하시오.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>안녕하세요.</p>
<p style="background-color: aqua;">
지금 다니고 있는 회사에서는 마케팅 부서의 필요함을 깨닫고 기존에 없던 마케팅 부서를 신설하게 됩니다. 그 당시 저는 대학 졸업도 하지않은, (1학기 남겨두고) 열심히 취준하다가 추천으로 연매출 150억여원의 새롭게 신설된 인하우스 마케팅팀으로 들어오게 됩니다..
혼자 마케팅팀에 소속되어 있어서, 아직은 사원이지만 팀장입니다 ^0^
이렇게 2019년 8월에 입사하게 되어 어느덧 1년 6개월의 경력을 가진 마케터가 되었습니다. 하지만, 저는 이직 고민을 가지고 있습니다.
지금까지 체계도 없던 마케팅팀이라는 것을 신입사원인 제가 처음부터 차근차근 만들어 왔다고 생각하지만, 중소기업이라는 어쩔 수 없는 주먹구구식 일처리에, 더이상 일을 다닐 수 없겠다라는 생각이 가장 우선으로 들었습니다.
이에, 선배님들에게 고견을 구하고자 글을 올리게 되었습니다. 밑으로는 제가 지금까지 했던 성과...? 업무 들을 설명드리려고 합니다.
2019년 8월 ~ 12월
신제품 기획 / 마케팅
- 지금까지 없었던, 하지만 소비자들이 꼭 필요할것이라 생각하는 제품을 건의드려 론칭했습니다.
영상으로 홍보영상을 만들어 FBINSTA에 뿌렸고, 검색광고를 진행했습니다 (대행사 없이 진행했네요..) 시행착오가 엄청났습니다... 그때, 아이보스 강의가 참 많은 도움이 되었고, 문제점을 해결해 결국 좋은 성과로 돌아왔습니다.
2020년 01월 ~ 07월
두번째 신제품을 론칭하게 됩니다. 이번에는 와디즈라는 플랫폼을 통해 크라우드 펀딩에 도전하게 됩니다. 펀딩에 소요되는 모든 것들은 제가 기획하여 운영하였으며, 첫 펀딩과 앵콜펀딩까지 합하여 5천만원의 수익을 거두었으며, 크라우드 펀딩을 통해 브랜딩이 쉽게 된 덕에 오픈마켓 및 오프라인 시장에도 성공적으로 안착하게 되었습니다.
2020년 01월 ~ 06월
(뜬금없이) 회사 IR을 제작하게 됩니다. 20억원 투자 유치에 성공하였으며, 이때, 모든 설득력은 숫자에 나온다 라는 큰 깨닳음을 얻게 됩니다. 다음달, 2차 투자를 위한 IR 작성에 들어갈 예정입니다.
2020년 07월 ~ 12월
코로나 3차 대유행이 덮쳐 올것이라 판단하여, 비대면 서비스를 기획하게 됩니다. 이에, 어플리케이션을 제작하려고 했으나 비용이 너무 많이들어 정부과제를 통해 해결하고자 했습니다. 결국 총 4억원의 정부과제에 선정되어 어플리케이션 제작 중에 있습니다.
2020년 07월 ~ 현재 </p>
</body>
</html>
|
cs |
<문제 4>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-weight: 700;
line-height: 1.5;
}
#first{
background-color: red;
}
</style>
</head>
<body>
<p id="first">
나처럼 공부해라가 아니라 나같은 사람도 합격하니까 할 수 있는 만큼 공부하시라고 응원하고 싶어서 쓰는 글
과목마다 어떻게 공부했다가 아닌 팁? 같은거 쓰는 글
저는 영어와 한국사가 싫어서 7급을 했습니다
단어 외우기 귀찮 연도 외우기 끔찍
</p>
<p>
베이스는 법학과를 다닌적이 있어서 헌법은 그나마 덜 생소했지만 공
뭔 시험은 학과와 다르다는 점!!
걍 37조 2항은 헌법 중 가장 중요한 조항이다 이정도..
헌법전문을 외웠었다 이정도..
개월 공부 후 95점
</p>
<p>
어요..
(새벽에 우영우봐서 그런거일수도..)
대신 일주일 내내 공부했습니다
쉬는 날 폰만 보고 할게 없어서 그냥 드라마 볼거 다 보고 공부는 계속하자 이런 마음이었어요
</p>
</body>
</html>
|
cs |
문제5
'📚HTML, CSS > 실습 및 프로젝트' 카테고리의 다른 글
| html / css 프로젝트 1-(1) (0) | 2023.01.30 |
|---|---|
| [html, css] 기초 or 기본 문제들 모음(3)(+유효성 검사) (0) | 2023.01.30 |
| [html, css] 기초 or 기본 문제들 모음(2) (1) | 2023.01.27 |
| CSS 기초문제들 (0) | 2023.01.24 |
| form 관련문제 (0) | 2023.01.17 |