
<노드 추가하기>
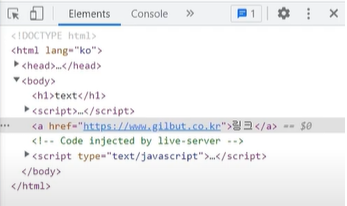
추가하면 기존 script 뒤에 추가된다.

< .appendChild(하위노드) >
createElement("요소") 요소 노드 생성
createTextNode("텍스트") 텍스트 노드 생성
상위 노드.appendChild(하위노드); 를 통해서 노드끼리 이을 수 있다.
둘을 이으면 태그 요소 사이에 텍스트를 넣듯이 생성한다. [<요소>텍스트</요소>]


기존노드.setAttributeNode("속성")
속성노드 추가하기 속성노드는 자식노드는 아니다.
그래서 속성을 연결해주는 메서드를 사용한다.
(주로 value값은 text를 할당할 때 쓰 경우가 많고.
나머지는 textContent로 하는거 잊지 않았겠지?)


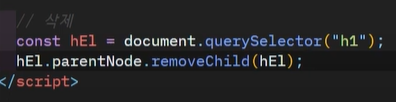
< .removeChild(제거대상노드) >
태그할당 변수.parentNode.removeChild
내가 삭제하려는 노드의 부모노드에서 삭제 메서드를 사용해줘야 한다.
(여기서는 h1의 부모로 가서 h1을 삭제하는 것이다.)

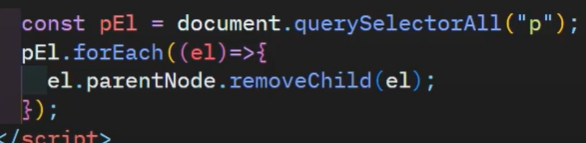
< 여러개의 노드 삭제 방법1>

여기서 pE1은 여러개의 태그를 저장한 노드 '리스트'가 된다.
그래서 반복문을 돌면서 removeChild를 통해 제거한다.

<여러개 노드 삭제 방법2>
아래처럼 childNodes는 text 까지 모두 불러들인다.

반복문으로 노드들을 돌면서 p만 선택해서 삭제하게끔 한다.

'🗃️javascript > DOM 조작' 카테고리의 다른 글
| js 복습 문제들 (0) | 2023.04.14 |
|---|---|
| js 객체 생성(생성자, class), 상속 (0) | 2023.04.13 |
| js 함수[무명함수, 화살표함수, 숫자 맞추기 게임 만들기] (0) | 2023.04.11 |
| 화면 배경색 바꾸기 (0) | 2023.04.09 |
| 문서 객체 다루기(1)[ 노드 선택 속성 및 메서드, 노드 조작] (0) | 2023.04.03 |