document 구성도.
각 태그 하나하나를 '노드'라 부르며 이것들을 불러서 쓸 수 있다.

<노드를 불러 오는 속성>

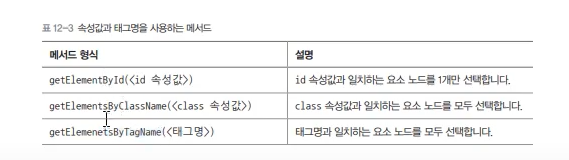
<노드를 선택하는 메서드들>
특정 id, class, 태그명으로 불러오기
#id명 아니라 id명으로 부름
.class명이 아니라 class명으로 부름
태그명으로 부름

아무거나 한개, 아무거나 선택한 것의 종류를 모두 불러오기
#, . <>등을 붙여서 부름.

<노드 조작>

textContent :
태그는 읽지 명령은 읽지않고 텍스트 내용만 가져온다.
만약 태그로 display:none을 통해 가려놨어도 텍스트를 불러들이면 화면에 출력하게 된다.
(뒤에 붙일 때 공백 인)
innerText : 화면에 출력되는 것만 가져옴(태그로 가렸으면 안가져온다.)(뒤에 붙일때 공백인식 불가)
innerHTML : 태그, 텍스트 모두 가져옴
<불러들인 노드에 css 스타일 바로 적용하기>
기본모양 : 노드 불러온 변수. style. css명령어
css 를 가져다 쓸수 있지만. background-color 처럼 -으로 이어진 css 명령어는 js에서는 뺄셈으로 인식한다.
그래서 backgroundColor 이런식으로 사용한다.

<css class를 불러온 노드에 적용하기 classList.add("css클래스명")>
- #text만 불러들였지만, 그 변수에 classList를 통해 css 클래스 또한 추가가 가능하다.
- .add().add()처럼 chain은 불가능하다. 연달아 두 문장을 써서 class를 적용해야 한다.
- 삭제는 classList.remove("클래스명")을 통해 한다.

toggle은 css class가 있으면 없게끔. 없으면 있게끔 하는 메서드.

<태그 속성 가져오기, 할당하기, 삭제하기>
.getAttribute("속성")


setAttribute("속성명","속성 할당값")


.removeAttribute("속성")
'🗃️javascript > DOM 조작' 카테고리의 다른 글
| js 복습 문제들 (0) | 2023.04.14 |
|---|---|
| js 객체 생성(생성자, class), 상속 (0) | 2023.04.13 |
| js 함수[무명함수, 화살표함수, 숫자 맞추기 게임 만들기] (0) | 2023.04.11 |
| 화면 배경색 바꾸기 (0) | 2023.04.09 |
| 문서 객체 다루기(2)[ 스크립트 아래에 노드 추가, 삭제] (0) | 2023.04.05 |