<끝말잇기 게임 설계>
사람 수는 몇명인가?
사람 수 만큼 변수 생성.
순서를 정한다.
순서대로 단어를 입력받는다. -> 단어를 변수에 저장
다음 단어를 입력받는다. -> 앞 변수의 끝과 이번에 입력 받은 단어의 첫글자가 같은가?
같으면 다음 변수에 단어를 저장한다. -> 아니라면 다른 단어를 입력하라고 한다.
사람 수만큼 동일하게 위의 과정을 반복한다.
사람 수를 넘어가면 첫번째 변수를 불러온다.
다음 변수 안에 글자를 못넣으면 진것.
<구현>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
<style>
</style>
</head>
<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const number = Number(prompt('몇 명이 참가하나요?'))
const $button = document.querySelector('button')
const $input = document.querySelector('input')
const $word = document.querySelector('#word')
const $order = document.querySelector('#order')
let word; // 제시어
let newWord; // 새로 입력한 단어
const onClickButton = () => {
if (!word) {
word = newWord
$word.textContent = word; // 화면을 바꿔주는 textContent
// input 등 특정태그만 textContent 대신 value 사용.
const order = Number($order.textContent);// 현재순서
if (order + 1 > number) {
$order.textContent = 1;
} else {
$order.textContent = order + 1
}
$input.value = '';
$input.focus()
} else {
// 비어있지 않다.
if (word[word.length - 1] === newWord[0]) { // 올바른가
word = newWord; // 입력한 단어가 제시어가 됨
$word.textContent = word;
$input.value = '';
const order = Number($order.textContent);// 현재순서
if (order + 1 > number) {
$order.textContent = 1;
} else {
$order.textContent = order + 1
}
$input.value = '';
$input.focus()
} else { // 올바르지 않다.
alert("틀렸습니다!");
$input.focus()
}
}
};
const onInput = (event) => {
newWord = event.target.value;
};
$input.addEventListener('input', onInput);
$button.addEventListener('click', onClickButton)
</script>
</body>
</html>
|
cs |
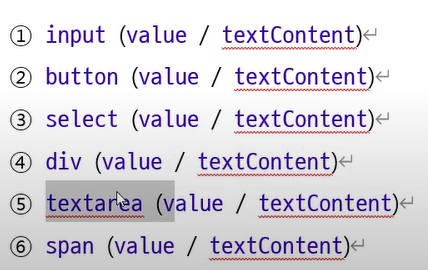
- input, select, textarea 처럼 무언가 문자열을 당연히 받는 값들은 .value 사용
- button, div, span 처럼 문자열을 받아오는게 당연하지 않은 것들은
문자열 내용을 따로 가져오는 textContent 사용

<코드 간결화>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
<style>
</style>
</head>
<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const number = Number(prompt('몇 명이 참가하나요?'))
const $button = document.querySelector('button')
const $input = document.querySelector('input')
const $word = document.querySelector('#word')
const $order = document.querySelector('#order')
let word; // 제시어
let newWord; // 새로 입력한 단어
const onClickButton = () => {
if (!word || word[word.length - 1] === newWord[0]) {
word = newWord
$word.textContent = word; // 화면을 바꿔주는 textContent
// input 등 특정태그만 textContent 대신 value 사용.
const order = Number($order.textContent);// 현재순서
if (order + 1 > number) {
$order.textContent = 1;
} else {
$order.textContent = order + 1
}
} else { // 올바르지 않다.
alert("틀렸습니다!");
$input.focus()
}
$input.value = '';
$input.focus()
};
const onInput = (event) => {
newWord = event.target.value;
};
$input.addEventListener('input', onInput);
$button.addEventListener('click', onClickButton)
</script>
</body>
</html>
|
cs |
실행결과
커서의 깜빡임(focus()메서드)은 물론 입력단어가 제시어 옆에 이동하는 것까지 잘 동작함을 볼 수 있다.

'🗃️javascript > 프로젝트' 카테고리의 다른 글
| 사칙연산 계산기(1)[중복제거 : 고차함수와 target.event.textContent ] (0) | 2023.04.05 |
|---|---|
| 쿵쿵따 게임 (0) | 2023.04.04 |
| 찍먹 2일차. (0) | 2023.01.15 |
| 캡스톤 디자인 준비. => 주제 선정을 위한 찍먹코드작성. (2) | 2023.01.14 |
| MongoDB시작 및 연결. (0) | 2022.12.16 |