
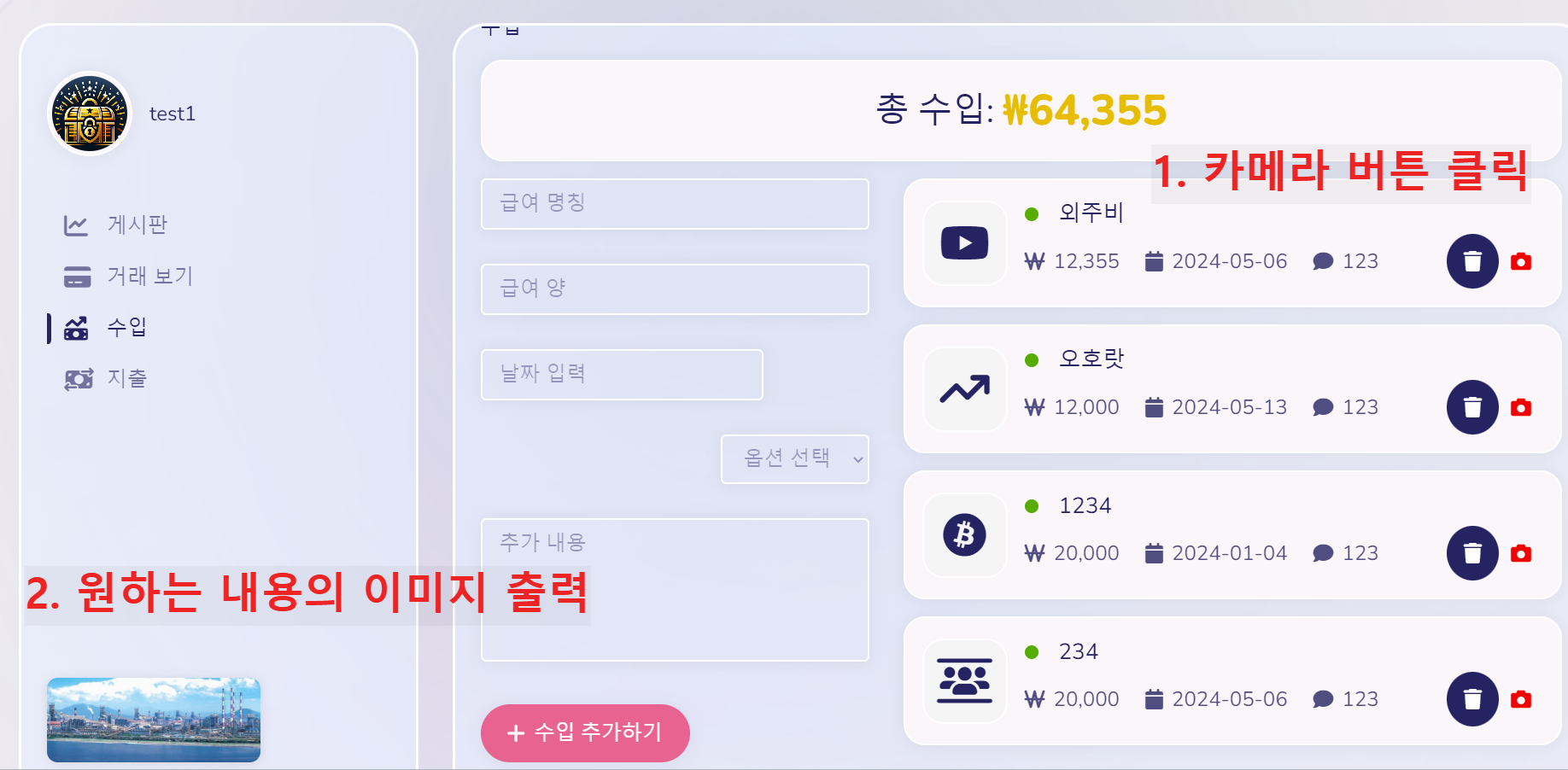
네이버 image API를 통해서 오른쪽 맨 끝의 빨간색 카메라 버튼을 누르면
왼쪽에 있는 목록 컴포넌트의 아래에 검색된 이미지가 출력되도록 했다.
핵심은 contextAPI를 관리 하는 것.
try {
const response = await fetch(url);
if (response.ok) {
const data = await response.json();
setResults(data.items);
return data.items;
} else {
console.error("Error:", response.status, response.statusText);
return [];
}
} catch (error) {
console.error("Error:", error);
return [];
}
이 코드를 보개 되면 setResults를 contextAPI에서 관리해주고 있는 모습이다.
다른 item 컴포넌트에서 title을 가져가 줘야 하고 결과는 다른 컴포넌트에서 나타나 주도록 설계했다.
그런데 results라는 상태함수를 다시 데려오는게 헷갈려서 오류를 찾느라 애먹었다.
const { createImage, results } = useGlobalContext();
const searchImages = async () => {
await createImage(title);
};
가장 어려웠던 코드 관련 오류 해결과정
아... 아래의 createImage 함수에서 setResults를 관리하는 걸 넣어놨으니까 써야했음
상세 이유:
- 글로벌 상태 업데이트: createImage 함수는 검색 결과를 가져와서 setResults를 통해 글로벌 상태인 results를 업데이트
- 상태 동기화: results를 useGlobalContext에서 가져오면 IncomeItem 컴포넌트에서 results를 사용할 수 있어, 검색 결과를 렌더링할 수 있음
- 오류 해결: results를 글로벌 컨텍스트에서 가져오지 않으면 IncomeItem 컴포넌트는 results 변수를 참조할 수 없기 때문에 ReferenceError가 발생
따라서, useGlobalContext에서 results를 가져오면 IncomeItem에서 results를 정상적으로 사용하고 렌더링할 수 있었음
'Web App Project' 카테고리의 다른 글
| 애플리케이션 구조 (그림으로 정리) (0) | 2024.06.18 |
|---|---|
| nivo를 통한 chart 내용 보강 (0) | 2024.05.19 |
| 이미지 생성 기능 개발 방향 수정 (0) | 2024.05.13 |
| cloudinary 사용하기 (0) | 2024.05.08 |
| dalle 3 api 키 등록해보기 (0) | 2024.05.06 |