jwt 인증을 사용해서
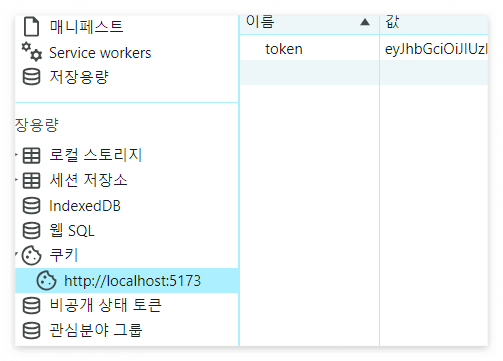
jwt 를 쿠키에 담은 다음 프론트로 받아와서 db에서 들고온 데이터와 일치하면 로그인을 허락하는 기능을 구현했다.
힘들었던 점.
-jwt에 대한 이해가 없어서 이 jwt가 어떤 방식으로 돌아가는 지 등에 대해 새롭게 공부.
-jwt를 byrcpt를 통해서 해쉬 암호화 한 뒤, 전송해야 하는데 이것 때문에 코드가 너무 지저분해짐.
-로그인, 메인화면, 로그아웃 등의 서버 동작 방식과 컴포넌트를 다 구성했지만 라우터와 header를 분리할 생각을 못해서 컴포넌트 간의 이동경로를 구현하는데 힘들었음.
윗 내용을 해결하고 코드를 줄여나가는 부분에 많은 시간을 할애 했다.
(아래 내용이 도움이 많이 됬다. 물론 내 코드는 영상에서 다루는 access , set token 내용을 지우고 더 짧을 수 있도록 수정한 코드이지만 말이다.)
https://youtu.be/rh8Ptrw8LpU?si=8ePZtid6IKlJXrMe
이 코드가 이번 jwt의 핵심내용이라 할 수 있다.
exports.signup = async (req, res) => {
const { username, email, password } = req.body;
try {
const existingUser = await User.findOne({ email: email });
if (existingUser) {
return res.status(400).send({ message: "이미 사용자가 존재합니다." });
}
const salt = await bcrypt.genSalt();
const hashedPassword = await bcrypt.hash(password, salt);
const user = await User.create({
email: email,
password: hashedPassword,
username: username,
});
return res.status(201).send({ user });
} catch (error) {
return res
.status(500)
.send({ message: "가입 실패! 다시 내용을 확인해주세요", error: error });
}
};
구현 내용



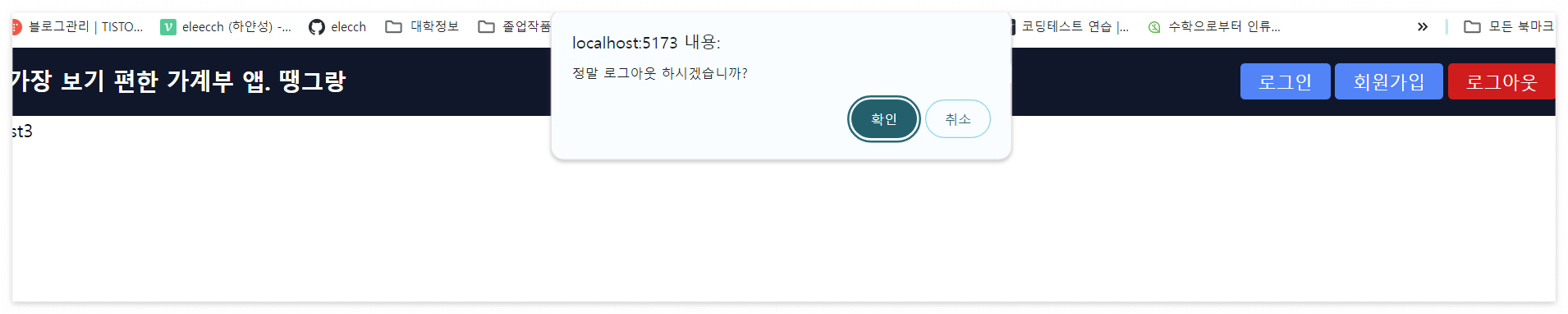
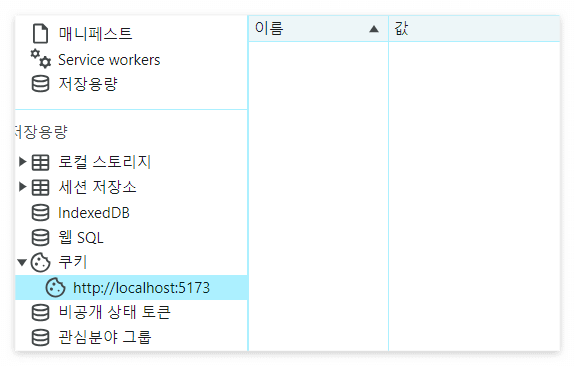
-로그아웃-



'Web App Project' 카테고리의 다른 글
| build 과정 : react-vite 브라우저 탭 이미지 변경 || 주의사항 및 과정 (0) | 2024.03.18 |
|---|---|
| 로그인 인증기능, 가계부 기능 합치기 (0) | 2024.03.03 |
| 땡그랑앱 설계 내용 흐름 (0) | 2024.02.20 |
| router의 react와 node.js에서의 쓰임새 정리 (0) | 2024.02.19 |
| 에러1 차트가 이상하다.[mongodb 날짜 하루 차이 수정] (0) | 2024.02.16 |