model을 처음 부를 땐, true로 해놓았다가, 다시 서버로 부터 반응이 왔을 때, false로 useState를 바꿔주고 있다.
true일 때는 로딩 중이 출력됬다가, 로딩이 끝나면 false가 되면서 아래의 h1 태그가 출력된다.
const [isModelLoading, setIsModelLoading] = useState(false);
const loadModel = async () => {
setIsModelLoading(true);
try {
const model = await mobilenet.load();
setModel(model);
setIsModelLoading(false);
} catch (error) {
console.log(error);
setIsModelLoading(false);
}
};
if (isModelLoading) {
return <h1 style={{ textAlign: "center" }}>로딩 중</h1>;
}
return (
<>
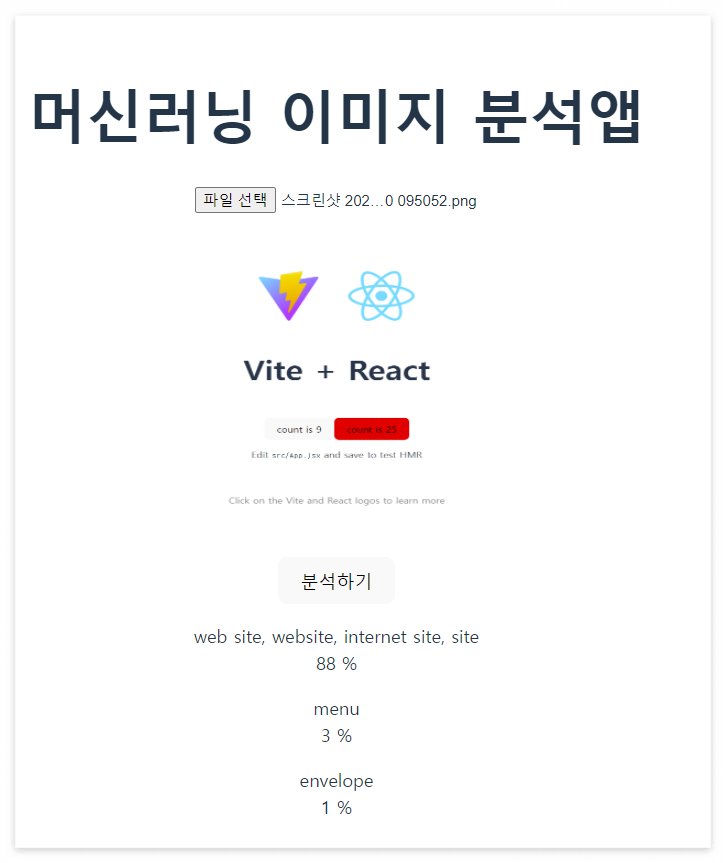
<h1>머신러닝 이미지 분석앱</h1>
</>
);
렌더링 결과

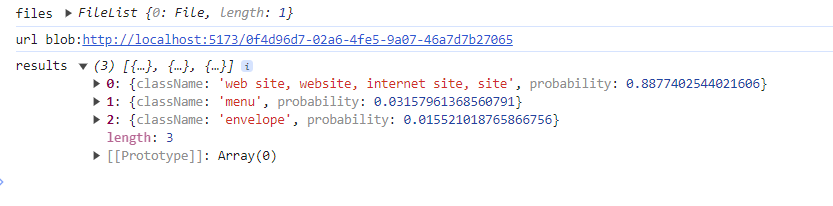
이미지 파일 불러오는 과정과 분석내용을 받아와서 콘솔창에 출력한 내용.

'🪁react > react 실습' 카테고리의 다른 글
| to-do-list react 앱[자신감up 실습19] (0) | 2024.02.06 |
|---|---|
| 리액트 mbti앱 useEffect 와 콘솔 각각의 출력 비교 [자신감up 실습18] (0) | 2024.02.06 |
| 리액트 QR코드 생성[자신감up 실습16] (0) | 2024.02.02 |
| lotto앱과 setTimeout | celarTimeout | Array.from[자신감up 실습15] (0) | 2024.02.02 |
| Airbnb api 사용해보기[자신감up 실습14] (2) | 2024.01.31 |