useEffect()의 다양한 예시들
import React, { useEffect, useState } from 'react'
function Lifecycle() {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
useEffect(()=>{
console.log("Mount!")
},[]); // 맨처음 랜더링이 탄생됬을 때만 출력
useEffect(()=>{
console.log("Updatae!")
}) // 값이 바뀔 때마다 계속 출력
useEffect(()=>{
console.log(`clunt is update : ${count}`)
},[count]); // 특정 값이 바뀔 때마다 출력
useEffect(()=>{
console.log(`text is update : ${text}`)
},[text]); // 특정 값이 바뀔 때마다 출력
return (
<div style={{padding: 20}}>
<div class="">
{count}
<button onClick={()=> setCount(count+1)}>+</button>
</div>
<div class="">
<input value={text} onChange={(e) => setText(e.target.value)}/>
</div>
</div>
)
}
export default Lifecycle
useEffect의 일반적인 사용 사례
- 데이터 fetching: 외부 API로부터 데이터를 가져오고 컴포넌트가 마운트될 때 이를 로드하는 경우.
- 이벤트 리스너 등록/해제: 컴포넌트가 마운트될 때 이벤트 리스너를 등록하고, 언마운트될 때 이를 제거하는 경우.
- DOM 조작: 직접적인 DOM 조작이 필요할 때, 컴포넌트가 렌더링된 후에 이를 수행하는 경우.
- 무한 루프 방지: useEffect 내부에서 상태를 업데이트할 때, 의존성 배열을 올바르게 설정하여 무한 루프가 발생하지 않도록 하는 경우.
useEffect는 컴포넌트가 복잡해질수록 더욱 유용하게 사용될 수 있으며, React 컴포넌트의 생명주기를 효과적으로 관리할 수 있도록 도와줍니다.
console.log 두 번 찍히는 오류
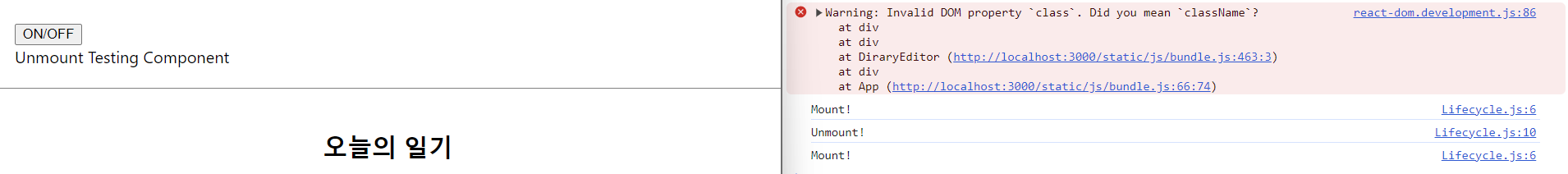
왜 강의와 다르게 내 vscode에서의 unmount 시점에는 mount unmount mount 3개가 찍힐까?
기존 목표 : mount , unmount 가 번갈아 가면서 찍혀야함
import React, { useEffect, useState } from 'react'
const UnmountTest = () => {
useEffect(() => {
console.log("Mount!")
return ()=> {
//Unmount 시점 실행
console.log("Unmount!")
}
},[])
return <div>Unmount Testing Component</div>
}
function Lifecycle() {
const [isVisible, setIsVisible] = useState(false);
const toggle = () => setIsVisible(!isVisible);
return (
<div style={{padding: 20}}>
<button onClick={toggle}>ON/OFF</button>
{isVisible && <UnmountTest/>}
</div>
)
}
export default Lifecycle
챗gpt은 답변: 코드 자체에는 문제가 없어 보입니다.
그런데 왜 unmount 차례에 3번 찍히나?

console.log 문제 같아서 console.log 키워드로 인터넷을 뒤져보니
strict 모드 때문에 2번이상 검사해서 콘솔이 두번 출력되는 것이라한다.
아래의 index.js코드를 수정하면 된다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode> // 제거
<App />
</React.StrictMode> // 제거
);
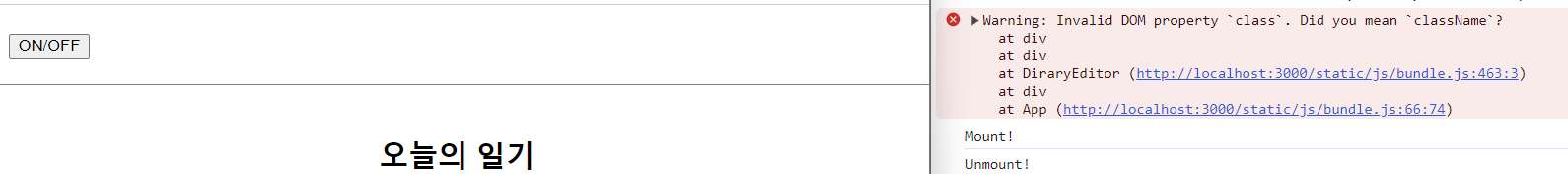
변경 후, 확인해보니 한개씩 콘솔이 잘 찍힌다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);

왜 난 20분짜리 강의도 궁금한게 한개 쯤은 나와서, 이런 사소한거 찾아보고 해결한다고 시간을 배로 쓰는 걸까?
그치만 해결 못하고 넘어가면 궁금해서 미치겠는걸?
나중에 오류도 빨리잡아내고 말이지
'🪁react > react 이론정리' 카테고리의 다른 글
| localStorage란? (0) | 2024.02.06 |
|---|---|
| vite 초기 환경 (0) | 2024.02.02 |
| React의 상태관리(데이터 변경)[csr ,ssr 코드 비교를 통한 이해] (0) | 2024.01.12 |
| useRef()란? (0) | 2024.01.11 |
| return할 값이 없어도 return을 쓰는 이유 (0) | 2024.01.11 |