
홈 , 프로필, 찾아오시는 길, 문의하기 등의 html 창을 ejs 템플릿으로 간단히 개발.
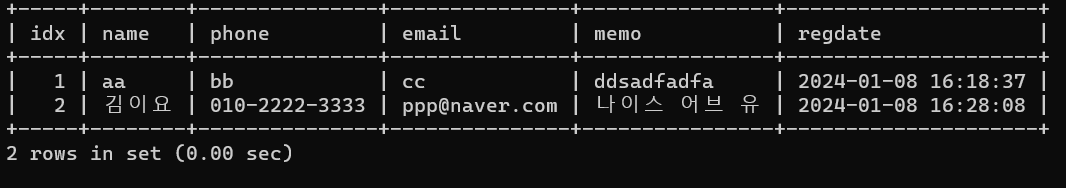
input 내용이 db에 저장되게끔 하기
-클라이언트 폼으로부터 입력한 자료가 서버로 post 되어 req.body에서 db에 저장되게끔 하는 것.

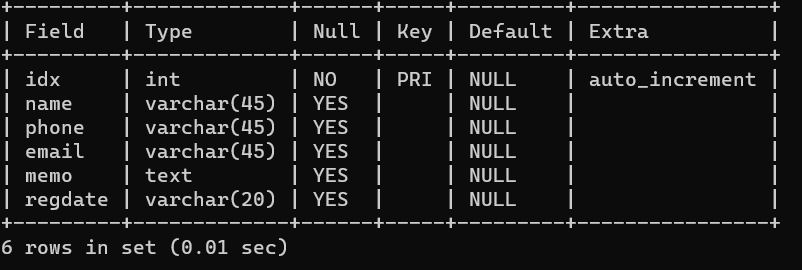
2. db 생성

3. 연결후 input 된 파일 불러들려서 출력
const connection = mysql.createConnection({
host: "",
user: "",
password: "",
database: ""
})
let sql = `insert into contact(name,phone,email,memo,regdate)
values('${name}','${phone}','${email}','${memo}',now())`
db 연결해주고, query 메서드를 통해서 쿼리문 실행 및 폼이 잘 제출되면 스크립트가 뜨고서 돌아올 수 있도록 했다.
connection.query(sql, function(err, result){
if(err) throw err;
console.log('자료 1개 삽입완료.')
res.send("<script>alert('문의사항 등록 완료'); location.href='/';</script>")
})
test


등록 완료.

php문과 굉장히 흡사했다. 그래서 무난히 잘 만든것 같다. 물론. db 연결은 난 mysql2가 아니라 mysql 라이브러리 연결방식을 사용했다. 이전 방식이지만 더 친숙하고 이미 mysql을 설치 및 dbeaver 까지 환경조성되어있어서 이걸 쓰는게 더 편했기 때문이다.
출처:
'Web App Project' 카테고리의 다른 글
| 작업 중간완료 후 git으로 프로젝트 관리하기[새 브랜치 생성>이동> 커밋] (0) | 2024.01.09 |
|---|---|
| node 폴더 경로[ 상대/절대경로 비교]['__dirname'을 꼭 사용하자] (0) | 2024.01.09 |
| 예시로 알아보는 get, post / req,res (0) | 2024.01.08 |
| 초기 개발 세팅 고정(백엔드, 프론트) (0) | 2024.01.08 |
| 로그인 기능 만들기(react, node, mysql)[post란? 검사맡으러 가기] (0) | 2024.01.04 |