(3.0버전 기준으로 조금은 오래된 버전이다.)
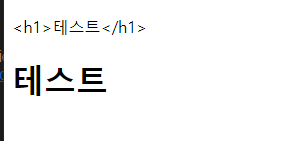
.text() , .html() 차이
주어진 예제에서 .text() 메서드를 사용하면 '<h1>테스트</h1>'이라는 문자열이 그대로 표시되고, .html() 메서드를 사용하면 '테스트'이라는 텍스트가 <h1> 태그의 형식으로 렌더링됩니다.

- $(document)는 jQuery에서 HTML 문서 자체를 나타냅니다. .ready()는 jQuery의 함수로, 이 안에 전달된 함수는 문서가 완 전히 로드된 후에 실행됩니다
- this.는 function 함수가 속해 있는 바로 윗 객체를 가리키게 됩니다. this는 h1 태그를 의미함.
?? .on() 과 .addeventListener의 차이
- jQuery의 .on() 메서드는 동적으로 생성된 요소에 대해서도 이벤트 핸들러를 쉽게 적용할 수 있습니다. 예를 들어, .on()을 사용하여 부모 요소에 이벤트 리스너를 추가하고, 이벤트 위임을 통해 자식 요소에도 이벤트를 적용할 수 있습니다.
- addEventListener를 사용하면, 동적으로 생성된 요소에 이벤트 리스너를 직접 추가하기 위해서는 요소가 생성된 후에 이벤트 리스너를 별도로 추가해야 합니다.
.on()이 오래된 브라우저 호환까지 커버가 가능하다. js의 함수 그 자체이다. 동적 요소에 대해서 호환성이 떨어진다.
event 핸들러 달기. (13주 실습5)
바로 아래의 코드는 한 클릭에 하나씩 핸들러가 달리는게 아니라, 이전 내용까지 누적되서 새롭게 달린다.
h1 태그 누를 때마다 새롭게 body 태그에 <h1></h1>과 그 text 내용을 갖다 붙임.
(1+1+1... ) x
(1+2+3+6...) 이런식으로 달리는 듯.
appendTo() 와 append() 차이는?
기능적으로, append()와 appendTo()는 동일한 결과를 가져옵니다. 두 메서드의 차이는 주로 문법과 코드 작성 시의 관점에 있습니다. 예를 들어,
$('body').append('<h1>새로운 내용</h1>')와
$('<h1>새로운 내용</h1>').appendTo('body')는 기능적으로 동일하지만,
작성 방식이 다릅니다.
<중첩의 원인>
제공하신 코드에서 중요한 부분은 $('h1').on('click', function (event) { ... }) 내부에 또 다른 $('h1').on('click', ...) 이벤트 핸들러가 있다는 것입니다. 이 구조가 바로 이벤트 핸들러가 중첩되어 추가되는 원인입니다.
- 첫 번째 클릭:
- h1 태그를 처음 클릭하면, 외부의 $('h1').on('click', ...) 핸들러가 실행됩니다.
- 이 핸들러 내부에서는 $('h1')에 대해 새로운 클릭 이벤트 핸들러를 추가합니다. 이 시점에서 h1 태그에는 하나의 클릭 이벤트 핸들러가 있습니다.
- 두 번째 클릭:
- h1을 다시 클릭하면, 이제 두 개의 클릭 이벤트 핸들러가 실행됩니다. 첫 번째 클릭에서 추가된 핸들러와 원래 있던 외부 핸들러입니다.
- 각 핸들러는 독립적으로 실행되어, 둘 다 내부에서 새로운 클릭 이벤트 핸들러를 h1에 추가합니다. 이제 h1 태그에는 세 개의 클릭 이벤트 핸들러가 있습니다 (첫 번째 클릭에서 추가된 하나와, 두 번째 클릭에서 추가된 두 개).
- 세 번째 클릭 이후:
- 이 과정은 계속 반복됩니다. 매 클릭마다 모든 존재하는 클릭 이벤트 핸들러들이 실행되어, 각각 새로운 핸들러를 추가합니다.
- 따라서 클릭할 때마다 이벤트 핸들러의 수가 기하급수적으로 증가합니다.
event 핸들러 달기2. ㅡ> 바로 윗 코드의 중첩 문제를 해결한 코드


반복문을 통한 조건부 스타일 적용:
for (let i = 0; i < $headers.length; i++) { ... }: $headers에 저장된 <h1> 요소들을 반복하며 각 요소에 접근합니다.
if (i % 2 == 1) { ... }: 홀수 번째 <h1> 요소 (즉, 0이 아닌 짝수 인덱스를 가진 요소들)를 찾기 위해 인덱스 i에 대해 2로 나누었을 때 나머지가 1인 경우를 조건으로 합니다.
const domElement = $headers.get(i): 조건을 만족하는 <h1> 요소를 순수한 DOM 요소로 변환합니다.
$(domElement).css('backgroundColor', 'red'): 해당 DOM 요소의 jQuery 객체를 생성하고, css 메소드를 사용하여 배경색을 빨간색으로 변경합니다.
jQuery 없이 하는 style 속성을 통한 태그 스타일 꾸미기.(12-1)

'🗃️javascript > 이론정리' 카테고리의 다른 글
| 조건부 삼항 연산자 (0) | 2024.01.05 |
|---|---|
| js의 this 반복정리 (0) | 2024.01.05 |
| JSON 문자열과 객체 다루기 (0) | 2023.10.26 |
| 섀도잉[이름 동일하면 범위 무관 값동일] || 콜백함수[객체지향의 기운이..] (0) | 2023.10.25 |
| setTimeout, setInterval || 호이스팅[선언적 함수는 맨위로 끌어올려짐.] (0) | 2023.10.25 |