상단 고정하기
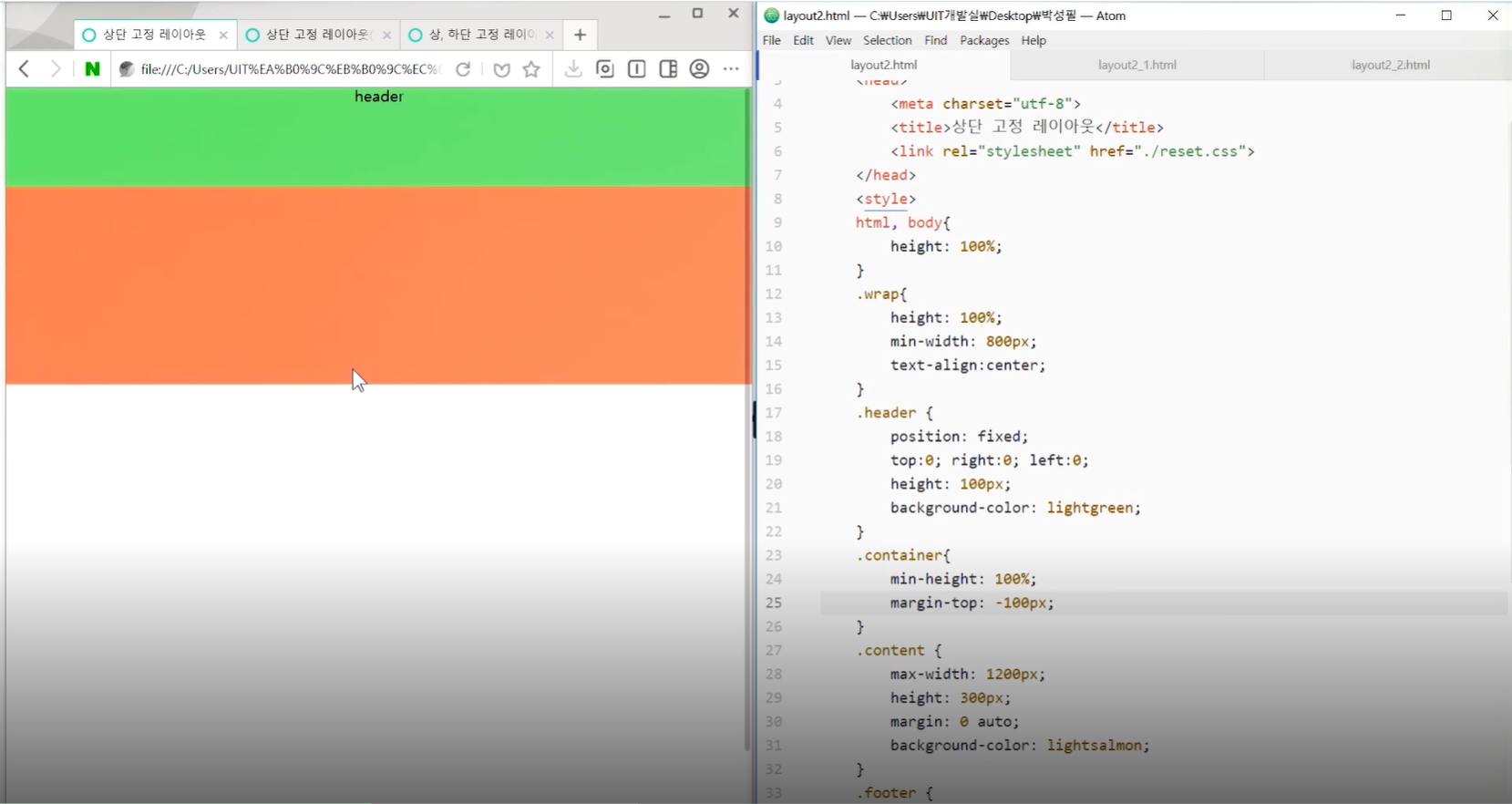
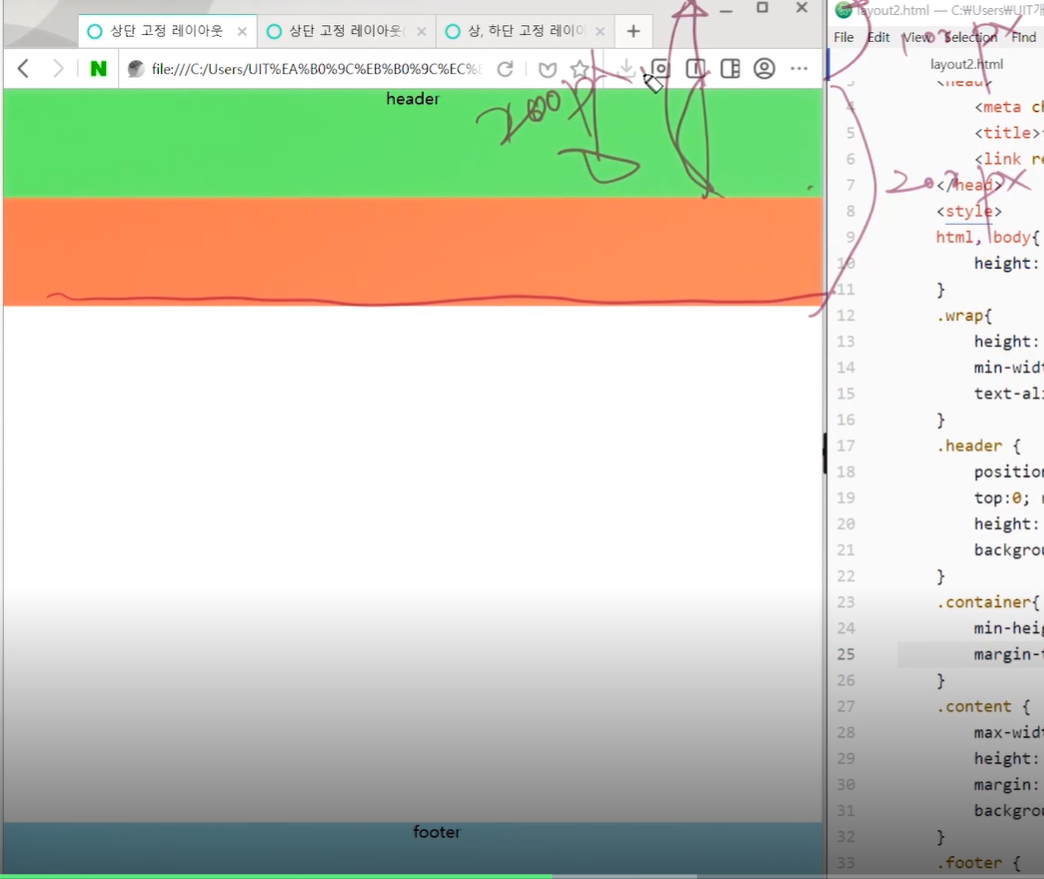
container(.wrap, height: 100%, 현재 content만 감싸는 중. header는 x)가 footer가 화면에서 안보일 만큼
높이를 차지하고 있었는데,
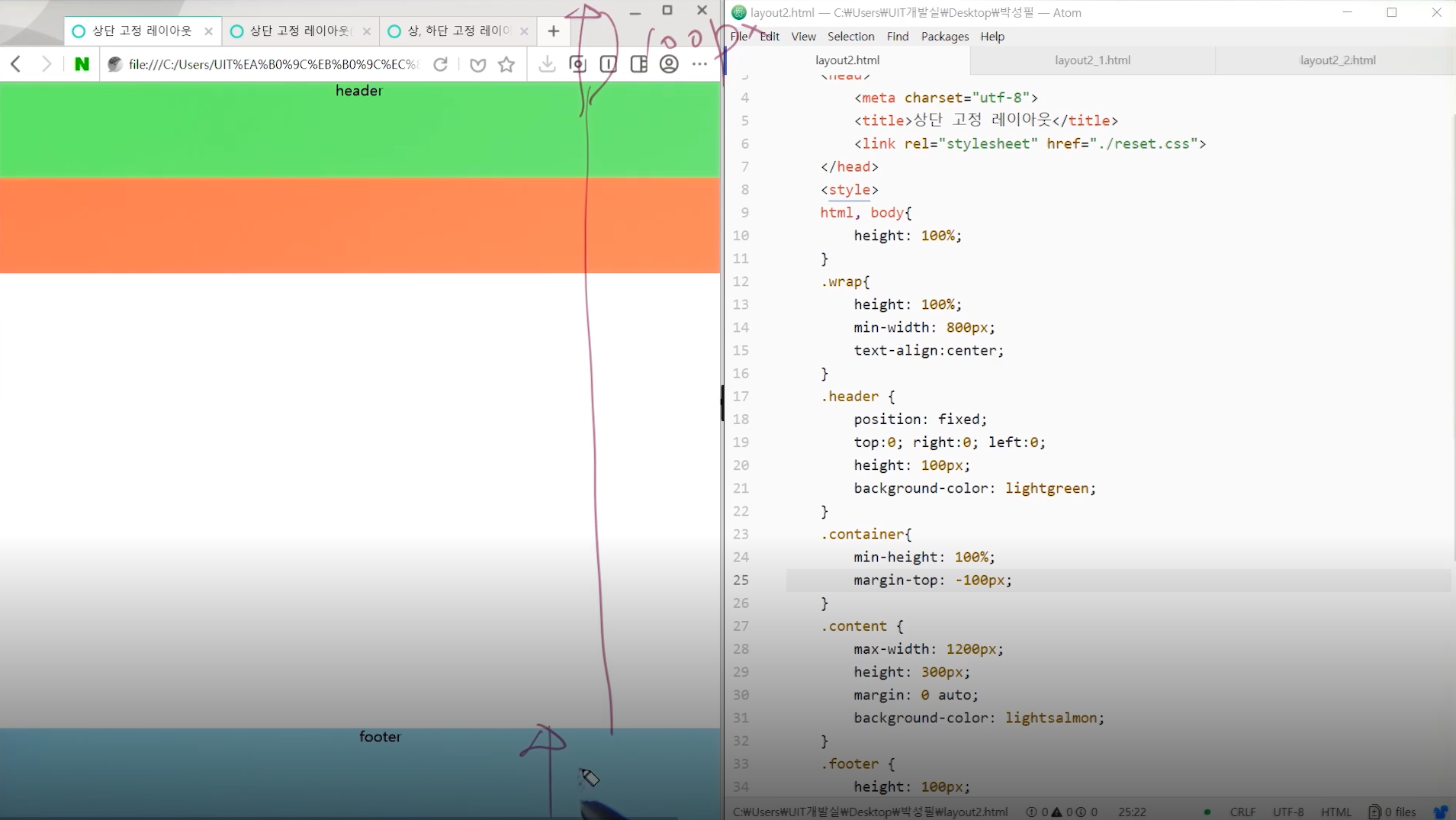
margin -100px;을 통해서 container가 화살표 만큼 올라가서 footer가 보이게됨
그래서서 content의 높이가 100px 작아짐


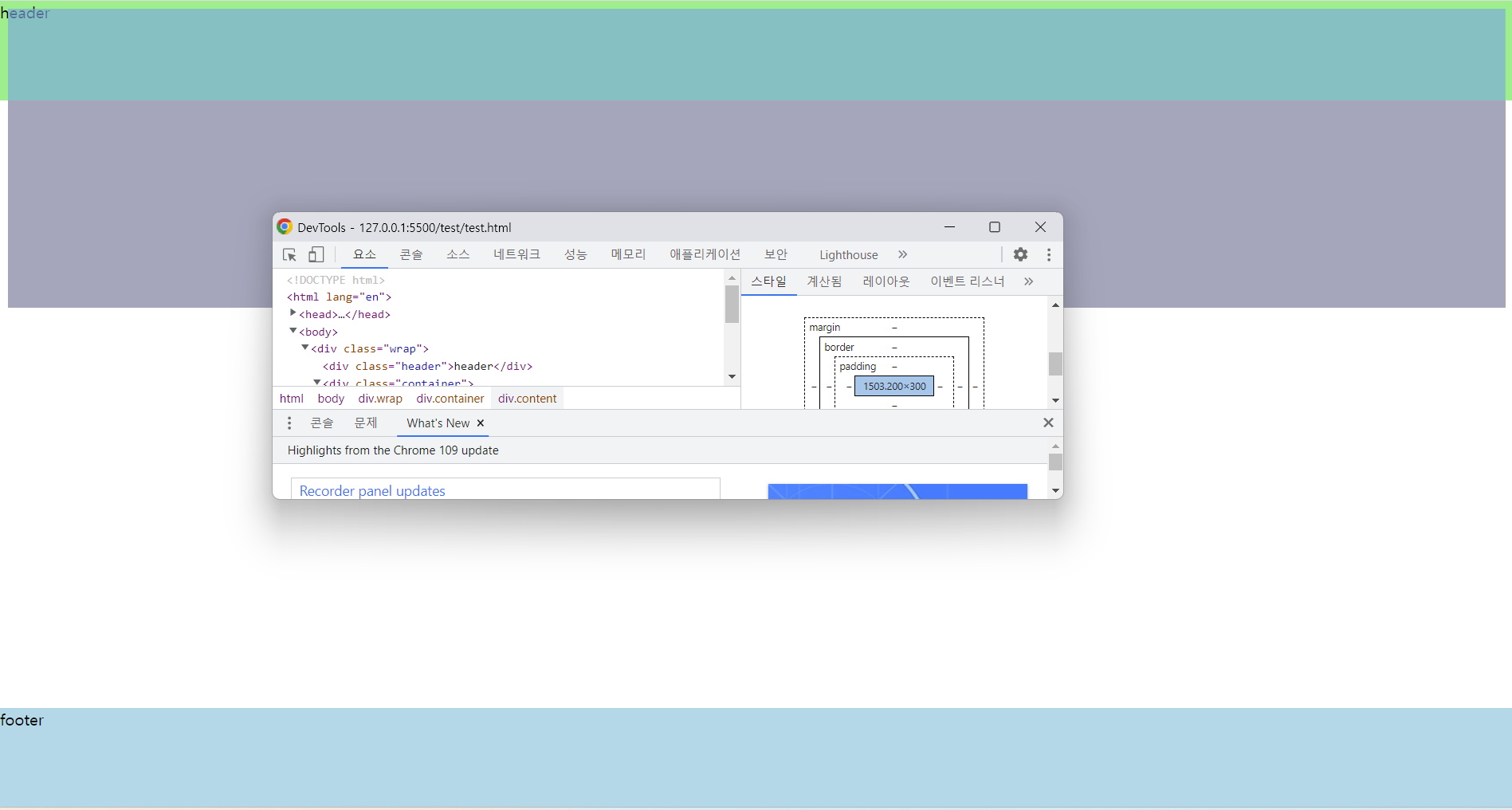
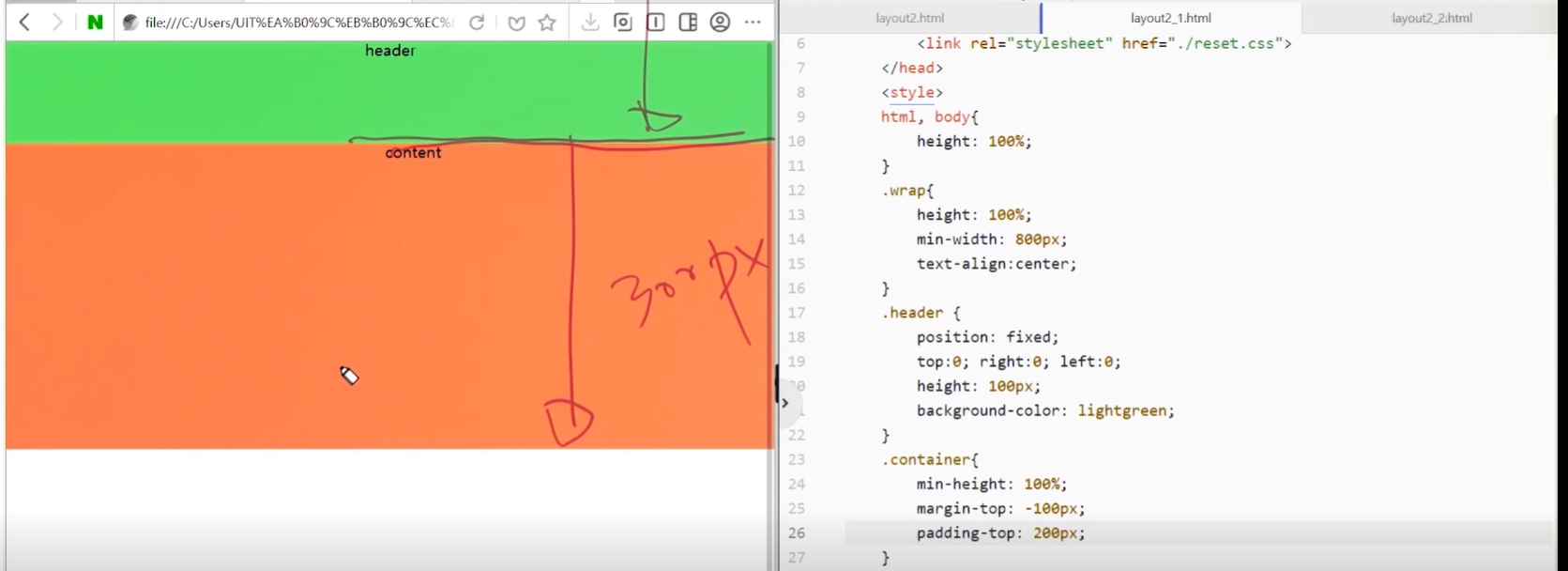
아래에 보시다시피 300px의 content가 margin-top -100px 되기 전까지는 잘리지 않고 300px 그대로 유지중인 걸 확인가능.

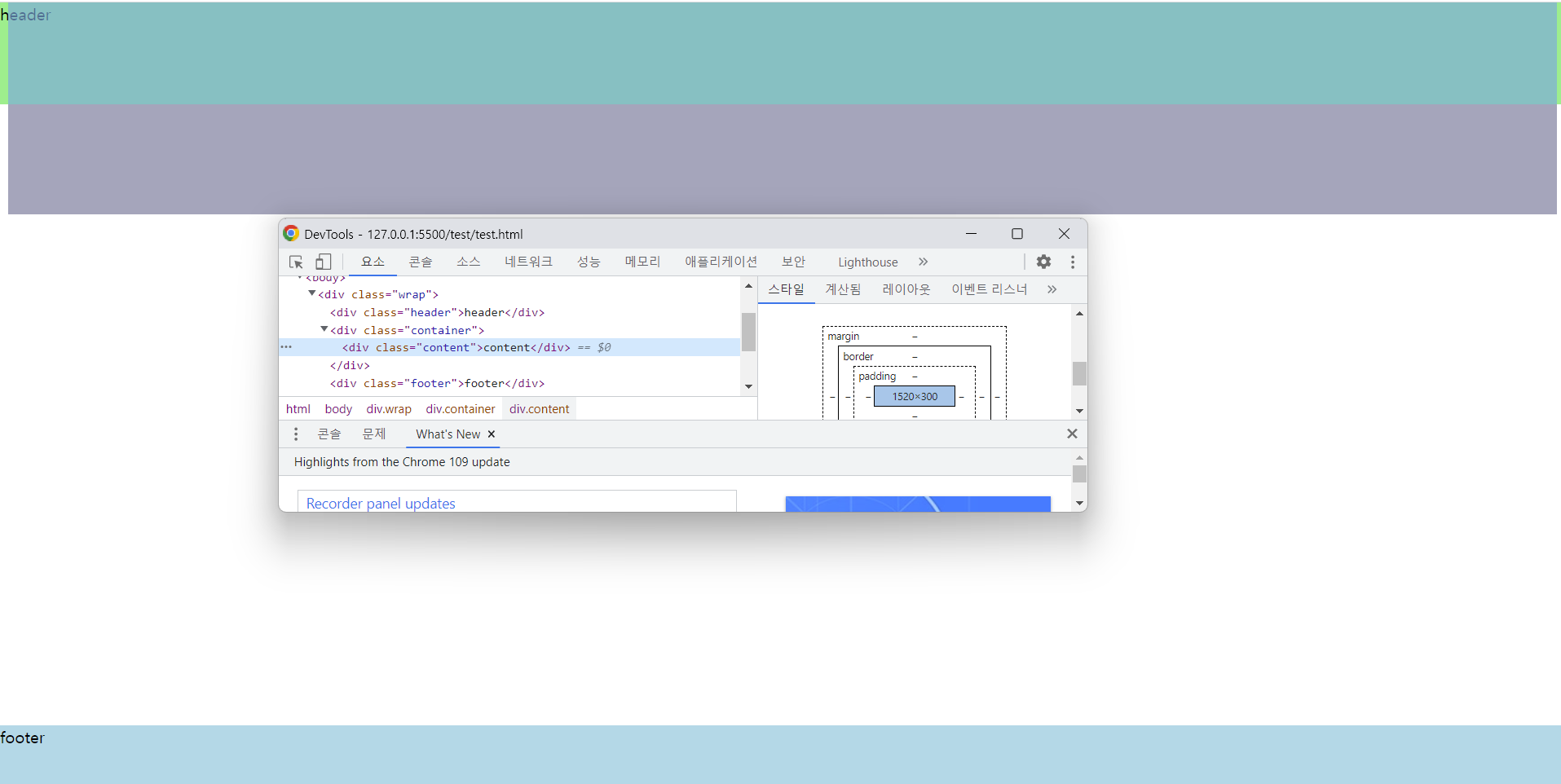
margin-top -100px 하니깐 content가 잘려서 작아진 200px의 높이가 된것을 확인할 수 있다.

container의 하부내용인 content를 화면안으로 100px, header 아래에서 나오기 위한 100px을 위해 총 200px 끌어당김

container의 padding 200px 줘서 다시 끌어당긴 결과 content 300px 전체가 header 밑에서 모습을 드러냄

상,하단 고정하기 (box-sizing: border-box)
이번에는 box-sizing을 이용하여 상단을 고정하는 방법을 실습해보겠습니다.
broder-box가 보더를 기준으로 높이를 맞춰줘서 footer가 안 밀려나게끔 도와줌.
위에서는 padding을 번거롭게 -top을 써준 container가 아니라, 그 아래 요소인 content에 주고 있었음...
왜냐하면 fix 안된 footer가 아래로 다시 밀려나버리기 때문임.
이제는 상,하단 모두 fixed 주고.
box-sizing: border-box 속성으로 padding값 무시가능해서 container에 paddging + 값과 margin - 값을 같이 사용.
container에 레이아웃에 관련된 속성을 몰아서 부여할 수 있게 됩니다.
html,
body,
.wrap {
height: 100%;
}
.header {
position: fixed;
top: 0; left: 0; right: 0;
height: 100px;
background-color: lightgreen;
}
.container {
min-height: 100%;
margin-top: -100px;
padding-top: 200px; /* 가려진 header와 끌어올린 footer의 높이값 만큼 부여 */
box-sizing: border-box; /* padding이나 border를 컨텐츠에 부여된 높이값에 포함 */
}
.content{
height: 300px;
background-color: lightsalmon;
}
.footer{
position: fixed;
bottom: 0; left: 0; right: 0;
height:100px;
background-color: lightblue;
}'📚HTML, CSS > 이론 정리' 카테고리의 다른 글
| 반응형 웹사이트 제작이론[기본 스타일, 1단 2단 메뉴] (0) | 2023.02.05 |
|---|---|
| 반응형 웹사이트 제작이론[레이아웃 1단,2단] (1) | 2023.02.04 |
| 반응형 웹사이트 제작이론[css리셋, IR기법, float 해제] (0) | 2023.02.04 |
| 미디어 쿼리(미완성 정리) (0) | 2023.01.31 |
| CSS 애니메이션 / transform / 회전, 확대, 축소, 비틀기 등 (0) | 2023.01.27 |