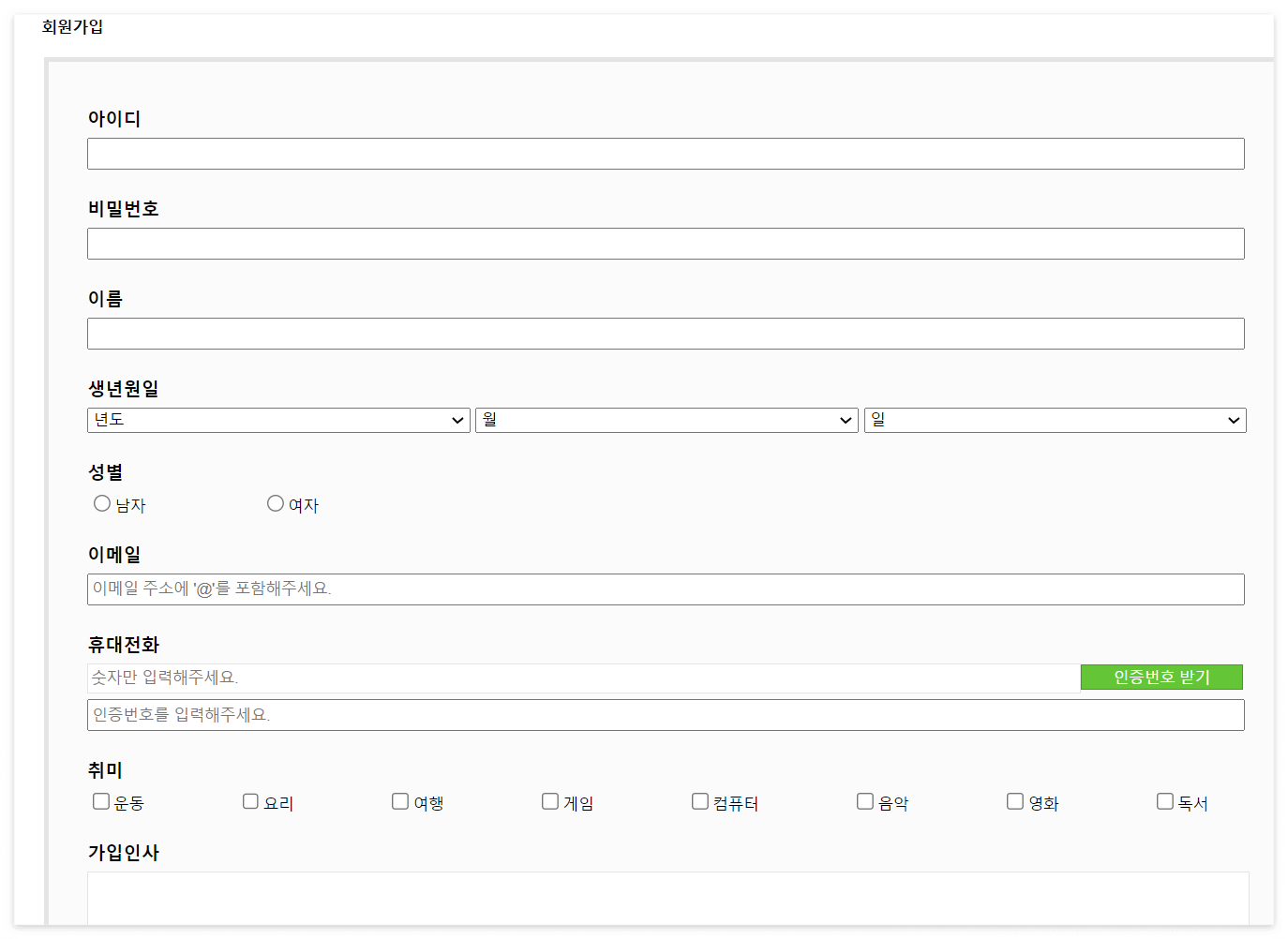
form 요소는 만드는데 어려운 부분은 없었으나 기존에 해오던 html 코드가 내가 감당불가할 정도로 쌓여서 관리가 힘들었다.
그리고, live server 가 안되서 그 버그 수정하느라 애 좀 먹었다.
정답은 잘게 쪼개서 내가 조립한뒤에, 유효성 통과하고 나서, 결과를 최종본에 합치는 방식을 새롭게 채택하기로 했다.
select 박스
| <select name="job"> <option value="">직업선택</option> <option value="학생">학생</option> <option value="회사원" selected="selected">회사원</option> <option value="기타">기타</option> </select> |
아래와 같이 회사원이 선택된채로 출력됩니다.
radio 박스. (꼭 label로 안북어 줘도 된다.)
ction='a.jsp'>
성별<br>
<input type='radio' name='gender' value='female' />여성
<input type='radio' name='gender' value='male' />남성
<br>
좋아하는 과일<br>
<input type='radio' name='fruits' value='apple' checked/>사과
<input type='radio' name='fruits' value='banana' />바나나
<input type='radio' name='fruits' value='orange' />오렌지
<br>
<input type='submit'>아래처럼 name 속성을 동일하게 주면,
<input type="radio" name="age">10대
<input type="radio" name="age">20대
<input type="radio" name="age">30대
아래처럼 단 하나만 다중택일 된다.


input에서 나오는 for=""은 id를 사용해줄 때만 써줘야함. class 사용 시에는 안 써도됨.

'📚HTML, CSS > 실습 및 프로젝트' 카테고리의 다른 글
| html/css 프로젝트1 완성 (0) | 2023.02.04 |
|---|---|
| html / css 프로젝트 1-(4) list 꾸미기 (0) | 2023.02.02 |
| html / css 프로젝트 1-(2)[프로젝트(1)을 사용해서 웹페이지 완성] (0) | 2023.02.01 |
| html / css 프로젝트 1-(1) (0) | 2023.01.30 |
| [html, css] 기초 or 기본 문제들 모음(3)(+유효성 검사) (0) | 2023.01.30 |