<table ></table> : 표의 틀만 생성 + [border="굵기숫자"(행과 열에 태두리가 표시됨)]
<caption>표 제목</> 표의 제목나타냄
<col style=/> : style을 통해 css 요소 사용 가능. 표 제목 다음에 바로오는 태그로서 열을 묶어 효과부여
<colgroup span="열 갯수"></> : 몇개의 열에 동시 적용할 것인지 정해서 적용가능.
<tr></> 행 생성
<th></> 열 생성 : 제목 행에서 주로 사용 + [scope="row/col/colgroup" 속성][ 애매한 경계를 지닌, 셀들의 범위가 가로인지 세로인지 정해줌.][colgroup, rowgroup은 두개 이상의 행이나 열에, 제목이 영향을 미침을 보여줌]
<td ></> 열 생성 : 일반적 데이터에 사용
[rowspan속성="갯수" ]: 열 병합을 당할 다른 칸이 비워져있어야 오류발생 안하고 열 병합.
[colspan속성="갯수"] : 행 병합
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ 사용해도 되고 안해도 되는 것들ㅡㅡㅡ
<행을 그룹지을 때 사용하는 태그들>
<thead></> 표의 제목부분들 그룹화
<tfoot></> 표의 마지막 꼬리부분 그룹화(합계 같은것) , 표에서 마지막에 오지만 body보다 먼저 작성.
<tbody></> 표의 데이터부분 그룹화
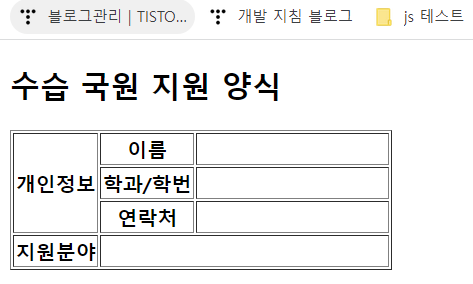
연습문제2

<작성 코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제2</title>
<style>
td, th {
padding: 10px, 20px;
}
</style>
</head>
<body>
<h2>수습 국원 지원 양식</h2>
<table border="1">
<tr>
<th rowspan="3">개인정보</th>
<th>이름</th>
<td ></td>
</tr>
<tr>
<th>학과/학번</th>
<td style="width: 150px;"></td>
</tr>
<tr>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>지원분야</th>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
'📚HTML, CSS > 이론 정리' 카테고리의 다른 글
| CSS 배경 속성, 전환 효과, 미디어 쿼리 (0) | 2023.01.25 |
|---|---|
| CSS 특성들(font와 box 제어) (0) | 2023.01.24 |
| CSS 속성, 선택자 , 특정 요소 선택하기 (0) | 2023.01.24 |
| html (멀티미디어 태그, 시멘틱 태그, 글로벌 속성) (0) | 2023.01.19 |
| HTML 기본(form 관련 태그) (1) | 2023.01.17 |