1. get.js
express 모듈을 활용하여 get을 구현한 모습니다.
const express = require('express')
const app = express();
const courses = [
{id: 1, game: '카스', maker: '고대발잡이' },
{id: 2, game: '카스', maker: '채리콥터' },
{id: 3, game: '디지몬rpg', maker: '윤팡구' },
{id: 1, game: 'non', maker: '김계정' },
]
app.get('/', (req, res) => {
res.send('Hello park')
})
app.get('/course', (req, res) => {
res.send('courses')
})
app.get('/courses/:id', (req, res) => {
const course = courses.find( x => x.id === parseInt())
if(!course)
res.status(404).send('The course with the given ID was not found')
res.send(course)
})
app.listen(52273, () => {
console.log('Server ruuning at http://127.0.0.1:52273');
})


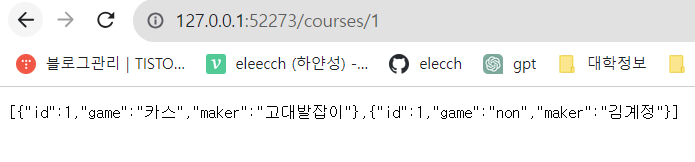
courses.filter()를 대신 쓰게 되면 첫번째 요소뿐만아니라 모든 값들을 들고올 수 있다.(배열형태로 들고옴)
app.get('/courses/:id', (req, res) => {
const course = courses.filter( x => x.id === parseInt(req.params.id))
if(!course)
res.status(404).send('The course with the given ID was not found')
res.send(course)
})
2. post.js
express 모듈, morgan 모듈을 활용하여 post를 구현한 모습니다.
const express = require("express");
const morgan = require('morgan');
const bodyParser = require('body-parser');
const app = express();
// app.use(express.static('public'))
app.use(morgan('combined'));
app.use(bodyParser.urlencoded({ extended: false }));
app.get('/', (request, response) => {
let output = '';
output += '<form method="post">';
output += '<input type="text" name="title" />';
output += '<input type="text" name="prof" />';
output += '<input type="submit" />';
output += '</form>';
response.send(output)
})
const courses = [
{id: 1, title: 'ict융합공학', prof: 'kim'},
{id: 2, title: 'visual', prof: 'park'},
{id: 3, title: 'database', prof: 'dw'},
]
app.post('/', (request, response) => {
const course = {
id: courses.length + 1,
title: request.body.title,
prof: request.body.prof
};
courses.push(course);
// response.send(courses);
response.send(request.body);
})
app.listen(52275, () => {
console.log('Server running at http://127.0.0.1:52275');
})
GET 요청을 사용하여 웹 폼을 사용자에게 제공합니다.
사용자가 폼에 정보를 입력하고 제출하면, 이 정보는 POST 요청을 통해 서버로 전송됩니다.
서버에서는 POST 요청을 처리하는 라우트에서 전송된 데이터를 추출하고, 이를 courses 배열에 추가합니다.
결론적으로, GET은 주로 정보를 조회하는 데 사용되며, POST는 데이터를 서버에 전송하고 서버의 상태를 변경하는 데 사용됩니다.
3 nunjuck.js
const express = require('express');
const app = express();
const nunjucks = require('nunjucks')
app.set("view engine", "html")
nunjucks.configure(__dirname + "/views", {
express: app
})
app.get('/express', (request, response) => {
let name = request.query.name;
console.log(request.query);
response.render("index.html", {
user: name
})
});
app.listen(52273, () => {
console.log('Server ruuning at http://127.0.0.1:52273');
})
request.query는 Express에서 제공하는 객체로, 요청 URL의 쿼리 스트링을 파싱한 결과를 담고 있다.
그래서 위의 url에서 요청하면 park가 전달된다.
request.query.name은 park라는 값을 갖게 된다.
따라서, 코드에서 let name = request.query.name;라고 작성하면, name 변수에는 park라는 문자열이 저장된다.
그리고 이후에 response.render("index.html", { user: name });를 통해
Nunjucks 템플릿 엔진에 user라는 변수명으로 해당 값을 전달한다.
이를 통해 index.html에서 {{ user }} 부분은 park로 치환되어 렌더링되게 된다.
이해를 위한 예시1
query.name은 진짜 url에서만 쓰는 스트링 키 명일 뿐이다.
response.render 아래에는 스트링 키를 저장한 변수의 이름이 들어갈 뿐이다.
user는 index.html 에서 받고자 마련한 형태
app.get('/express', (request, response) => {
let n = request.query.name;
response.render("index.html", {
user: n,
});
});
이해를 위한 예시2
post.js (request.query와 request. query.age의 차이를 돕기위해 코드수정)
app.get('/express', (request, response) => {
let name = request.query.name;
console.log(request.query);
console.log(request.query.age)
response.render("index.html", {
user: name
})
});
원래 윗코드 결과
app.get('/express', (request, response) => {
let name = request.query.name;
console.log(request.query);
response.render("index.html", {
user: name
})
});

'🪢node > node 이론 정리' 카테고리의 다른 글
| 그냥 공부하다 궁금해서 찾아봄(csr, ssr) (0) | 2023.11.09 |
|---|---|
| bodyParser 정리하기 (0) | 2023.11.01 |
| 라우팅(Routing) (0) | 2023.10.30 |
| request (0) | 2023.10.27 |
| async.waterfall([])[]안의 함수들을 callback 매개변수로 순서대로 실행 (0) | 2023.10.27 |